Forskel mellem margen og polstring | Padding vs Margin
Margen vs polstring < Forskellen mellem margen og polstring er et vigtigt aspekt i
CSS , idet margen og polstring er to vigtige begreber, der anvendes i CSS for at give afstand mellem forskellige elementer. Padding og margener er ikke udskiftelige og har forskellige formål, så det skal bruges korrekt. Polstring er mellemrummet mellem indholdet og grænsen af en blok. Marginen er derimod pladsen uden for en blok. Margen adskiller blokke fra tilstødende blokke, mens polstring adskiller grænsen fra indholdet.
Hvad er Padding?I CSS (
Cascading Style Sheets ) er polstring mellemrummet mellem indholdet og grænsen. Det adskiller indholdet af en blok fra sin kant. Polstring er gennemsigtig og omfatter også elementets baggrundsbillede eller baggrundsfarve. Mængden af polstring af et element er angivet ved at bruge udtrykket "polstring" i CSS-kode. For eksempel kan du tilføje en 25px polstring rundt om indholdet, der følger efter kode.
bredde: 300px;
højde: 300px;
polstring: 25px;
border: 25px solid;
}
Om nødvendigt kan forskellige polstringsværdier specificeres separat for både venstre, højre, top og bund. Følgende stykke kode angiver forskellige polstringsværdier for hver side.
div {
bredde: 300px;
højde: 300px;
polstring-top: 25px;
polstring-bund: 35px;
polstring-venstre: 5px;
polstring-højre: 10px;
border: 25px solid;
}

I CSS (Cascading Style Sheets) er margen pladsen uden for grænsen. Det adskiller en blok fra andre blokke. Marginen er også gennemsigtig, men en stor forskel med polstring er, at marginen ikke indeholder baggrundsbilleder eller baggrundsfarver anvendt på elementet. Mængden af margen i CSS er angivet med udtrykket "margin". Følgende stykke kode anvendte en 25px margen omkring div-blokken.
div {
bredde: 320px;
højde: 320px;
border: 5px solid;
margin: 25px;
}
Der kan også angives forskellige værdier for forskellige sider af blokken. Følgende stykke kode anvender forskellige margenværdier for hver side.
div {
bredde: 320px;
højde: 320px;
border: 5px solid;
margin-top: 25px;
margin-bund: 35px;
margin-left: 5px;
margen-højre: 10px;
}
Hvad er forskellen mellem margen og polstring?
• Padding er mellemrummet mellem grænsen og indholdet, mens margen er rummet uden for grænsen.
• Padding adskiller indholdet af en blok fra grænsen. Marginen adskiller en blok fra den anden.
• Padding består af baggrundsbillederne og baggrundsfarverne, der er anvendt til indhold, mens margenen ikke indeholder noget sådant.
• Margener i tilstødende blokke kan overlappe, mens polstring ikke overlapper hinanden.
Sammendrag:
Padding vs Margin
Padding er rummet inden for grænsen af en blok, der adskiller grænsen fra indholdet. Marginen er afstanden uden for grænsen, der adskiller en blok fra de tilstødende blokke. En anden forskel er, at polstring indeholder baggrundsbilledet og baggrundsfarverne, der anvendes rundt om indholdet, mens margen ikke indeholder dem. Marginalerne i tilstødende blokke kan til tider overlappe hinanden, når browseren gør siden, men til polstring vil sådanne ting ikke ske.
Billeder Courtesy:
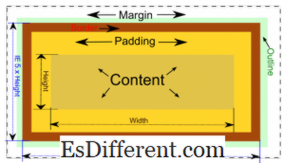
CSS box model af Felix. ben (CC BY-SA 3. 0)




